Свой текст кнопки “Мне нравится” Вконтакте. Динамический контент.
Метки: jquery, виджеты, вконтакте, социальные сети
 Убил несколько дней, пока разобрался до конца со всеми наворотами кнопок “мне нравится” от вконтакте и facebook. Как быть с динамическим контентом? Как изменять текст поста на стену?
Убил несколько дней, пока разобрался до конца со всеми наворотами кнопок “мне нравится” от вконтакте и facebook. Как быть с динамическим контентом? Как изменять текст поста на стену?
Про фейсбук в другой статье подробно напишу, принципы там другие. Пока хочу остановиться на популярной кнопке “Мне нравится” от Вконтакте.
Сейчас она уже очень отличается от первых прототипов, который были просто ссылками на страницы-обработчики контакта, и от тех, что уже со счетчиками были.
В настоящее время кнопка “мне нравится” является частью АПИ вконтакте, просто подключается с пометкой only widgets, если не ошибаюсь, и является виджетом, использующим основное API Vkontakte.
Значит, мы можем смело использовать все возможности этого Апи, зчастую убрав ограничение “только виджеты” при подключении. Что интересно, до недавнего времени, не было информации по возможностям функции VK.Widgets.Like() , поэтому приходилось мучаться самому. Но теперь нам все поясняют на специальной странице документации по виджету-кнопке “мне нравится”.
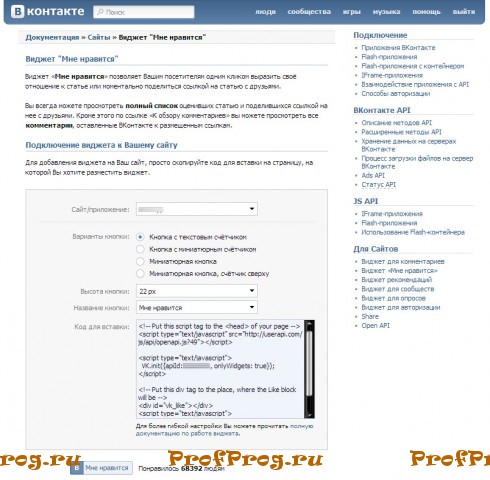
Итак, чтобы подключить кнопку мне нравится необходимо перейти на сайте ВК “разработчикам”->”Виджеты и сторонние сайты”->”«Мне нравится»”. При необходимости подключить сайт и выбрать параметры кнопки.
Далее в шапку сайта вставляем похожий на этот код:
<script type="text/javascript" src="https://userapi.com/js/api/openapi.js?49"></script>
<script type="text/javascript">
VK.init({apiId: 2887573, onlyWidgets: true});
</script>
Мы подключили скрипты АПИ и инициализацию приложения для работы с самим API вконтакте и конкретно с жанном случае – виджетом “мне нравится”.
В нужном месте страницы мы вставляем код кнопки виджета:
<div id="profprogru_vk_like"></div>
Затем, в нужный момент, например по document ready, мы отображаем кнопку:
VK.Widgets.Like("profprogru_vk_like", {type: "button"});
Все, теперь у нас есть кнопка со счетчиком. Но нам этого мало, да?
Как сделать кнопку “мне нравится” Вконтакте для сайта с динамическим контентом, где меняется урл страницы, или просто несколько кнопок с разными ссылками? Принцип один, доработаем код:
VK.Widgets.Like("profprogru_vk_like", {type: "button", pageTitle: 'Произвольный текст', pageDescription: 'Всплывающий текст',pageUrl:'тут ссылка на страницу'},666);
Теперь объясняю, мы обновляем кнопку. В фигурных скобках параметры виджета “мне нравится”, тип: кнопка со счетчиком, текст поста вконтакте, текст всплывающего окошка, ссылка на страницу и 666 – это уникальный идентификатор ссылки для подсчета лайков. Т.е. мы можем установить несколько кнопок “мне нравится” с разными идентификаторами и одной ссылкой, или вообще несколько абсолютно разным кнопок “мне нравится” с разными ссылками и отображением.
Надеюсь, информация не была бесполезной.