mTouch Quiz WordPress создание тестов онлайн
Метки: mTouch Quiz, wordpress, вордпресс, онлайн тесты, плагин
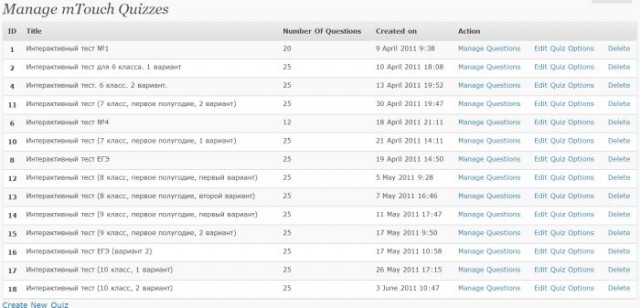
Хочу рассказать об одном интересном плагине, который я использую для создания интерактивных онлайн тестов на WordPress. Есть разные плагины для созданий онлайн тестов, но большинство из них либо больше не поддерживаются новыми версиями WP, либо очень сильно ограничены в своей функциональности. Например, плагин для тестов TestMe позволяет делать тесты с выбором ответов и самой общей статистикой. Сейчас речь идет о плагине mTouch Quiz, который позволяет не только конструировать тесты для онлайн тестирования, но и предоставляет много возможностей со стороны настройки функционала и дизайна теста. Я использовал этот плагин, когда создавал раздел интерактивные тесты по географии, если интересно, пройдите пару тестов. Вы увидите, насколько функционален этот плагин. Мы можем создавать онлайн тесты , выбирать тексты перед началом тестирования, параметры вывода статистики и прочее. Например, можно сделать, чтобы ответы можно было исправлять, и только в конце тестирования узнать результат, или сделать так, чтобы при выборе варианта ответа на конкретный вопрос, мы сразу видели какой ответ был правильным. Инструкция по установке и настройке плагина mTouch Quiz 1. Скачиваем плагин, распаковываем в папку Plugins. 2. Заходим в панель управления WP, активируем плагин. 3. Теперь на сайдбаре появилось меню mTouch Quiz, нам нужна вторая вкладка “Manage Quizzes“. Вообще админка интерактивных онлайн тестов выглядит так:
- ID – уникальный идентификатор, номер онлайн теста;
- Title – имя интерактивного теста;
- Number of Questions – количество вопросов в тесте:
- Created on – дата создания;
- Action : Manage Questions – управление вопросами, Edit Quiz Options – опции теста, Delete – удалить онлайн тест.
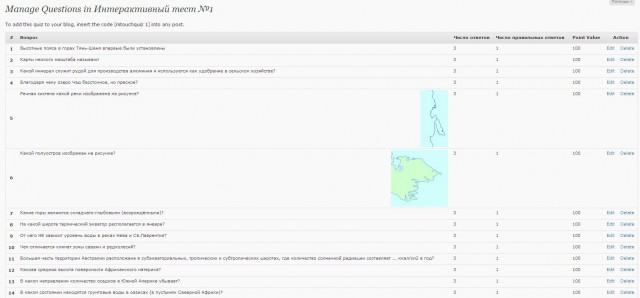
Теперь рассмотрим админку Manage Questions.
- Create New Question – создать новый вопрос в онлайн тесте. При создании вопроса используется идентичный оригинальному WordPress редактору стиль. В верхнем поле мы вводим текст вопроса (можно использовать html для добавления тегов, можно вставлять мультимедиа в вопрос онлайн теста). Ниже вводим правильные ответы, обязательно хотя бы один пометить галочкой “Правильно”, иначе не будет корректно работать. Explanation – это всплывающая подсказка к вопросу.
- Point Value – вообще это количество очков или поинтов за правильный ответ, но мы не будем все усложнять.
- Action Delete и Edit – удалить и редактировать вопрос интерактивного теста.
Теперь рассмотрим страницу Edit Quiz Options. Страница довольно длинная. Можно выбрать название онлайн теста, тексты приветствия. Рекомендую использовать специально предусмотренные теги mTouch Quiz:
- %%FORM%% Вставка заранее настроенной формы, например для обратной связи, после прохождения тестирования в режиме онлайн;
- %%SCORE%% Количество правильных ответов;
- %%TOTAL%% Количество вопросов всего;
- %%PERCENTAGE%% Количество правильных ответов в процентах;
- %%WRONG_ANSWERS%% Сколько допустили ошибок;
- %%RATING%% Ретинг тестирования, его можно настроить ниже.
- %%QUIZ_NAME%% Имя теста, для его вставки в тексты приветствия или при завершении онлайн теста.
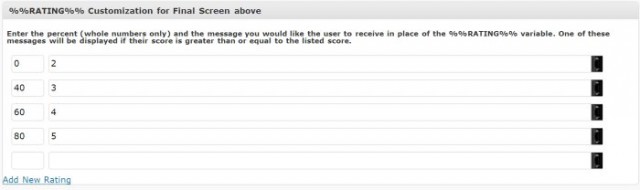
%%RATING%% Customization for Final Screen above позволяет настроить процентное соотношение между количеcтвом правильных ответов и полученной оценкой знаний. Выглядит так:
- Quiz Options Options Show all questions on a single page - показывать все вопросы на одной странице;
- Allow multiple opportunites to answer questions – разрешить мульти-тестирование , несколько ответов на один вопрос;
- Show the hints, when available – показывать набранные очки;
- Display Quiz Start Screen before quiz – показывать экран приветствия ( до начала прохождения теста);
- Display Quiz Final Screen after quiz – показывать экран прощания (после завершения онлайн тестирования);
- Randomly arrange questions – выводить вопросы вперемешку (кстати, вперемешку – отличная замена слову рандомно);
- Randomly arrange answers - выводить ответы наугад (вперемешку);
- Never indicate the correct answers – никогда не показывать правильный ответ;
- Indicate the correct answers only at the end of the quiz – показывать правильный ответ только в конце;
- Indicate the correct answers at the end of each question – показывать правильный ответ после выбора варианта в каждом вопросе;
Чтобы вставить интерактивный тест на страницу WordPress, необходимо на странице редактирования вопросов найти код [тест], например [mtouchquiz 777], и вставить его на страницу или запись WordPress. Настройка отображения тестов mTouch Quiz, стили
- Найти файл /plugins/mtouch-quiz/style.css и открыть его
- С помощью инструмента “Анализировать элемент” (mozilla firefox) или “Исследовать элемент” (opera), который вызывается правой кнопкой мыши, мы находим нужный нам блок, узнаем его название и изменяем его стиль. Так можно выбрать любые размеры шрифта, его цвет, стиль написания, иконки вопросов и прочую css фигню.
На этом установка и настройка WordPress plugin mTouch Quiz заканчивается.
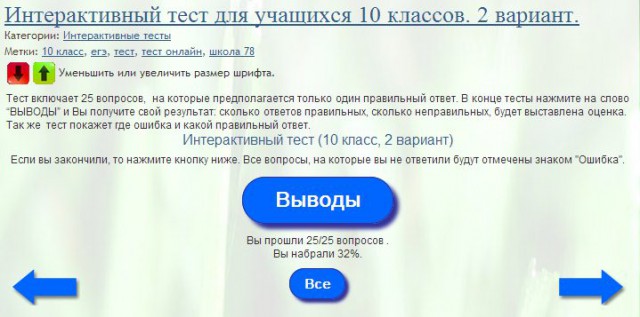
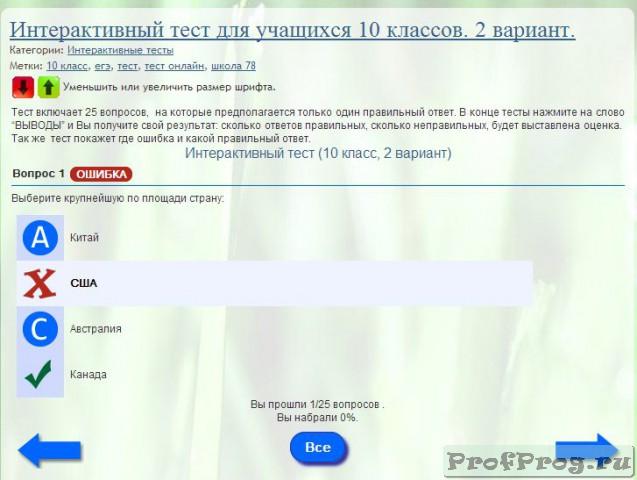
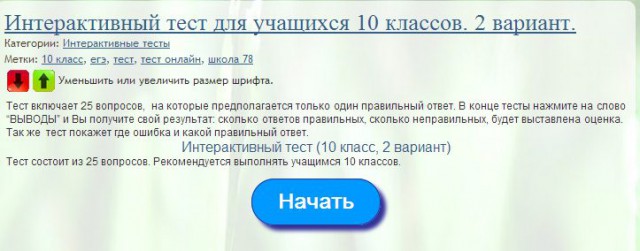
Желаю удачи! P.S. вот, как получилось: